Introduction
Inherently "sticky" elements in desktop and mobile UIs, Tooltips have been around for quite some time. You can argue that they are outdated, but there is still a place for them to be used in modern web and app UIs. Nowadays, Tooltips are used primarily to provide information about an element when hovering over it or to direct and guide users where to take action next.
Using Tooltips with some degree of thoughtfulness can help create a great user experience (UX). Used repeatedly for every button and link, Tooltips will quickly become tiresome. Knowing when to use Tooltips is just as important as knowing how to use them.
This blog describes the Tooltips’ best practices.
The Tooltip pane is a small, separate window that opens when a user clicks on a field label or hovers over a visual. The Tooltip pane provides additional information about the selected item.
The Oracle forms or custom components have Tooltips so that users can understand the information you are displaying visual. When a user moves over an element in a list or a chart, you can show a more detailed description of the item on the Tooltip, such as its name and other information.
When you hover over data in the visualization, a Tooltip displays and provides specific information about the data point, you can see all Tooltips or only the measures included in the Tooltip section of the Grammar Panel.
Business Requirements: Directing the user's attention to essential elements in your interface
Tooltip: Tooltips are intended to display guidance or instructions related to a text field. The Tooltips are contained in the fields definition table in Oracle Standard. With the specified actions, Oracle Self-Service Procurement can insert Tooltips with instructions and helpful information. It is highly recommended that you use Tooltips when a field requires additional descriptions or directions. Tooltips will help users capture the meaning of words that are not familiar during self-service procurement transactions.
Few of the required scenarios asked by the business:
| Field Name | Tooltip Messages |
|---|---|
| Line Type | Please Select item types, for example, Goods or Services. |
| Item Description | Enter the detailed description of the part we are ordering |
| Supplier | Please enter the first three characters of the supplier's name to display the approved supplier's list |
| Supplier Item | Please enter the supplier part that we are ordering |
| Projects & Task | Contact project team if you do not know project# & Task# |
| Justification | Please enter a 150-character justification for the approver. Use attachment if longer. |
| Requisition DFF - Requisition Priority | If you need delivery notification, use 'High Priority.' |
Solution Details
Tooltip can be defined in two ways:
- You need to activate Oracle Sandbox if you need to show Tooltip at Oracle standard fields.
- Tooltip can be set for any additional field by enabling at descriptive flex field level.
Tool Tip Migration Steps:
Activate Sandbox:
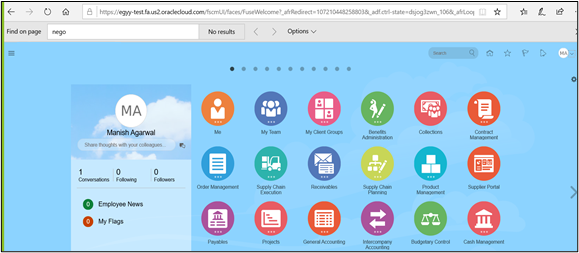
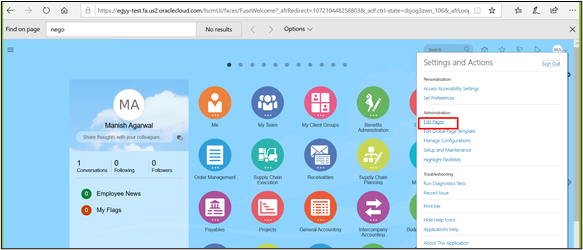
Oracle Home Page

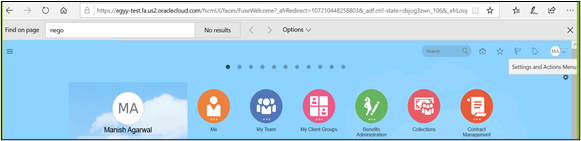
Setting And Action Menu

Edit Pages

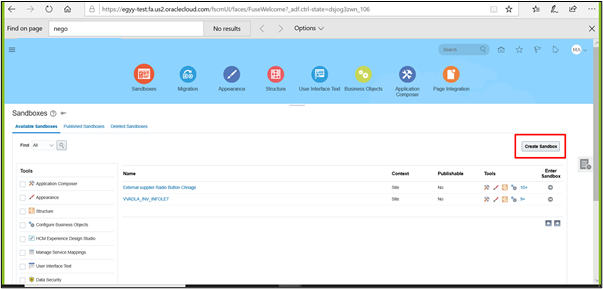
Now activate the sandbox.
Now create a sandbox.

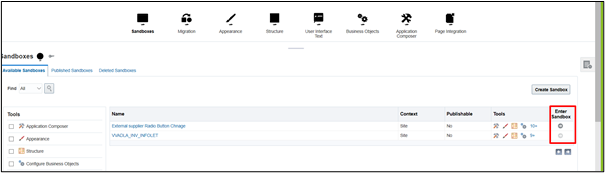
Enter sandbox

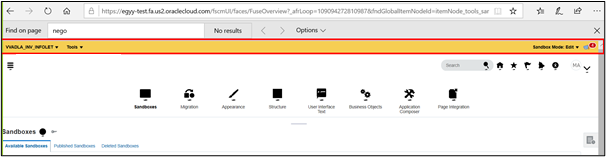
Now sandbox will be enabled at the header level of the Oracle page.

Goto respective page to enable the Tooltip.
Now steps for Tooltip on the requisition header page (for example, item description):
- Enter the detailed description of the part we are ordering.
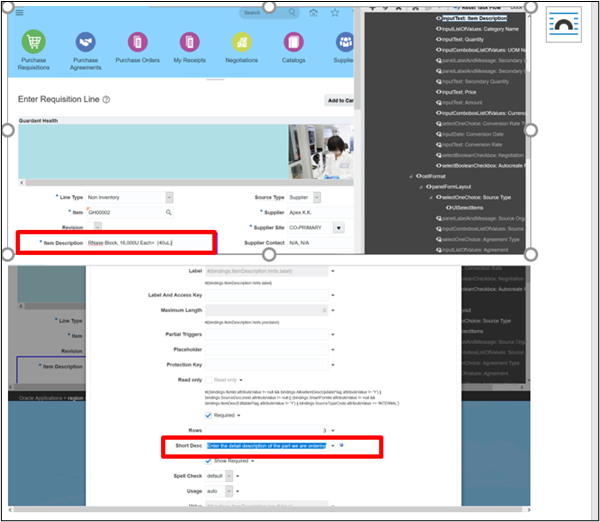
- Select the field where Tooltip needs to be enabled. Here we are considering the item description.
Go to properties and enter the Tooltip in a short description, as shown below:

This is how a user can define Tooltip for any Oracle Standard field.
Note: Once you post the sandbox, it will be available at the site level. The user cannot make any further changes.
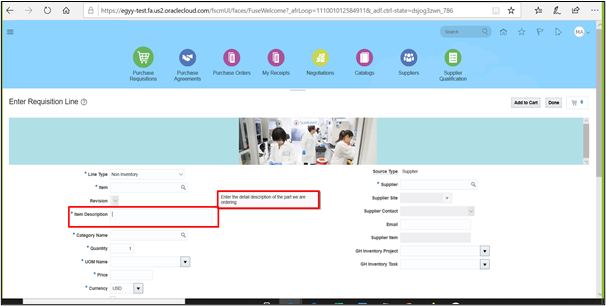
After publishing the sandbox, the user will get the Tooltip as shown below:

Enable Tooltip at descriptive flex field level
Descriptive flex field (for example, Budget ID)
Tooltip - 'Ask your manager if you do not know the budget ID
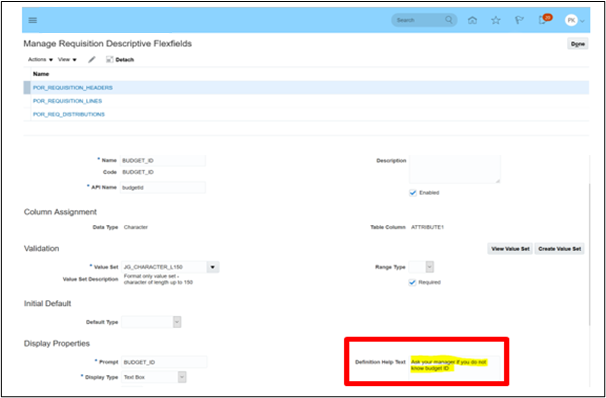
Manage Requisition Descriptive Flex field
Definition Help Text – Enter the Tooltip description for the respective flex field.

Similarly, we can enable Tooltip for all other descriptive flex fields.
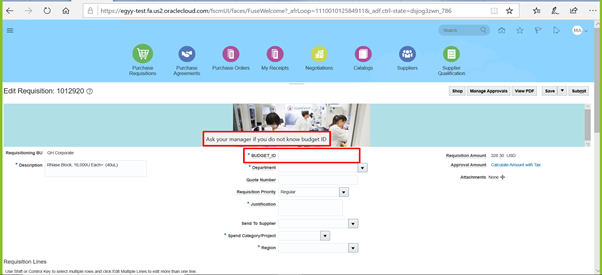
Users will get Tooltip at the descriptive flex field level in the following manner.

Components Involved for Setup
- Sandbox
- Requisition Descriptive Flex Field
Conclusion
The Tooltip has helped a Jade Global client exponentially increase their understanding of fields. Scalability improved, and mobility has helped users save time. The Tooltip benefits users by giving them the information they need to complete a transaction. It benefits you as the designer by assisting users in understanding and meeting the task. When deciding whether to use Tooltips, ensure that they benefit users and do not add clutter, interfere with comprehension, or rob users of the satisfaction of finding solutions on their own.