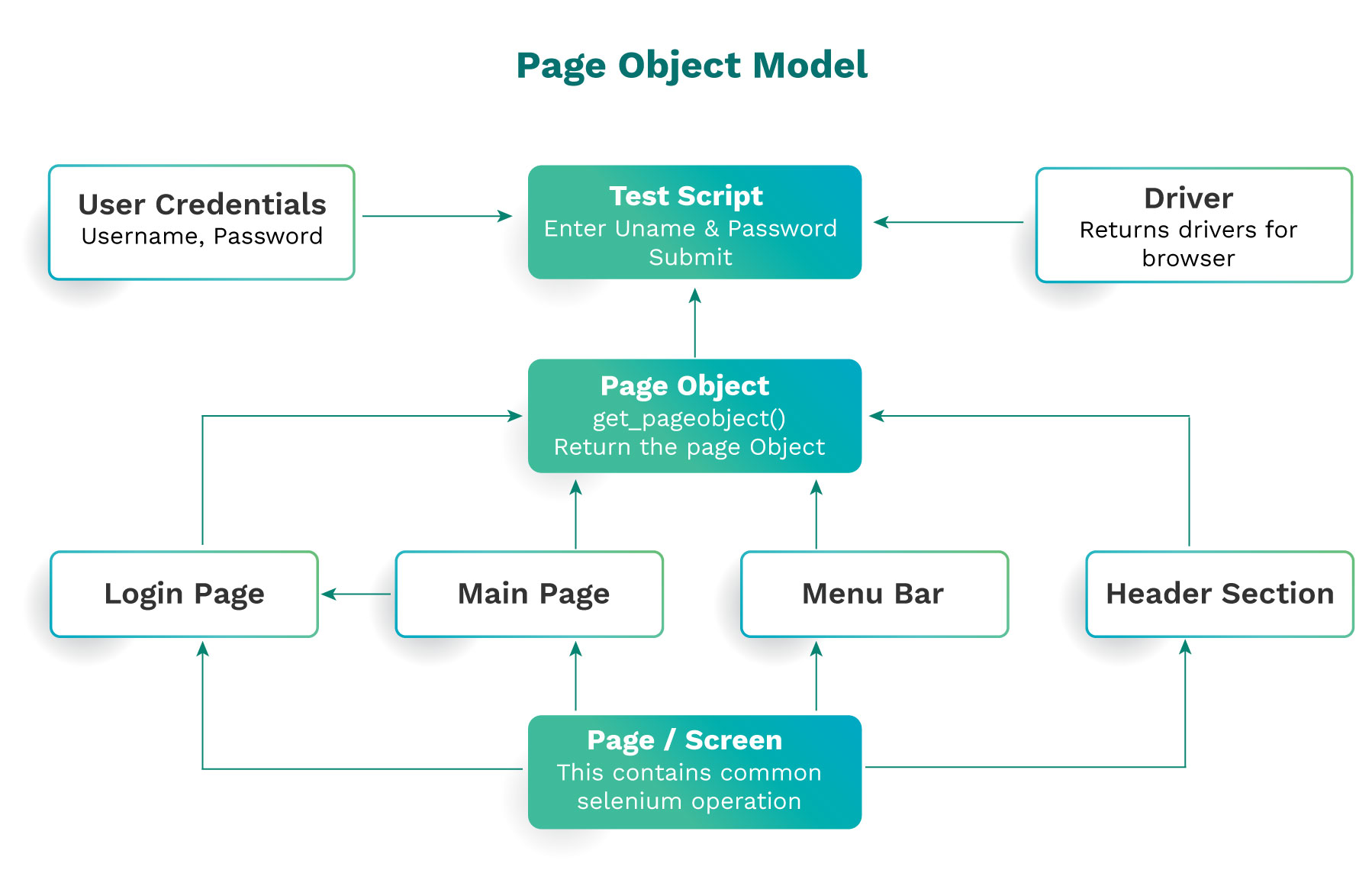
Page Object Model (POM) is a design pattern used in Test Automation that creates an Object repository for Web Elements. It is used for exalting test maintenance and reducing code duplication. A Page Object is an object-oriented class that provides an interface to a page. The automation test uses the methods of the Page Object class when they need to interact with the UI of the page. This page class determines the Web Elements of the web page and contains page methods that operate on the Web Elements.

Advantages of Page Object Model
- POM helps keep our code clean, readable, and easy to understand. Also, it helps maintain our code in a more organized way.
- Page Object repository is independent of Automation Tests. The advantage of keeping a separate repository for Page Objects is that it allows us to use this repository for different purposes with different frameworks. We can integrate this repository with other tools as well.
- It helps maintain our test cases in a short and optimized way, as we can reuse the Page Object methods in the POM classes.
- Any UI changes can easily be implemented, updated, and maintained in the Page Objects and Classes.
- It uses a single repository for the services or operations the page provides rather than having these services scattered throughout the tests.
How to Implement Page Object Model in your project
Here, we will try to run the given steps using a simple example of the Page Object Model with a Demo website
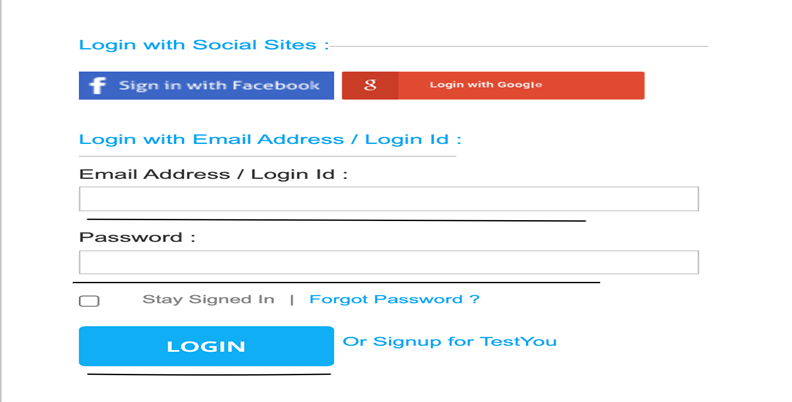
- Open the following website https://testyou.in and Go to the Login page using the Login link.
- Verify that the Login page contains Login Id and Password fields.
- Enter the Login Id and Password and click on the Login button.
- Close the Browser
Note: Here, we are dealing with the Login page only. Accordingly, we create 1 Page Object Model in the Selenium class.
Let’s move to "How to Implement Page Object Model in Selenium Web Driver."
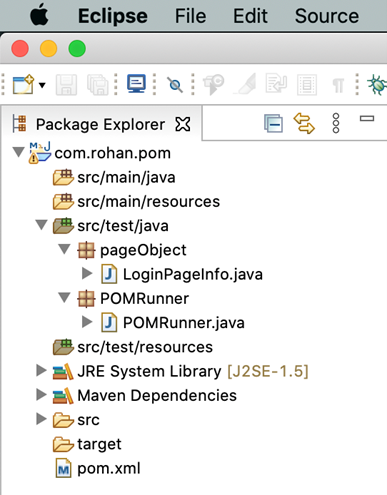
- First, create a new directory/folder/package in your project, depending on which IDE you are using, and name it PageObject.
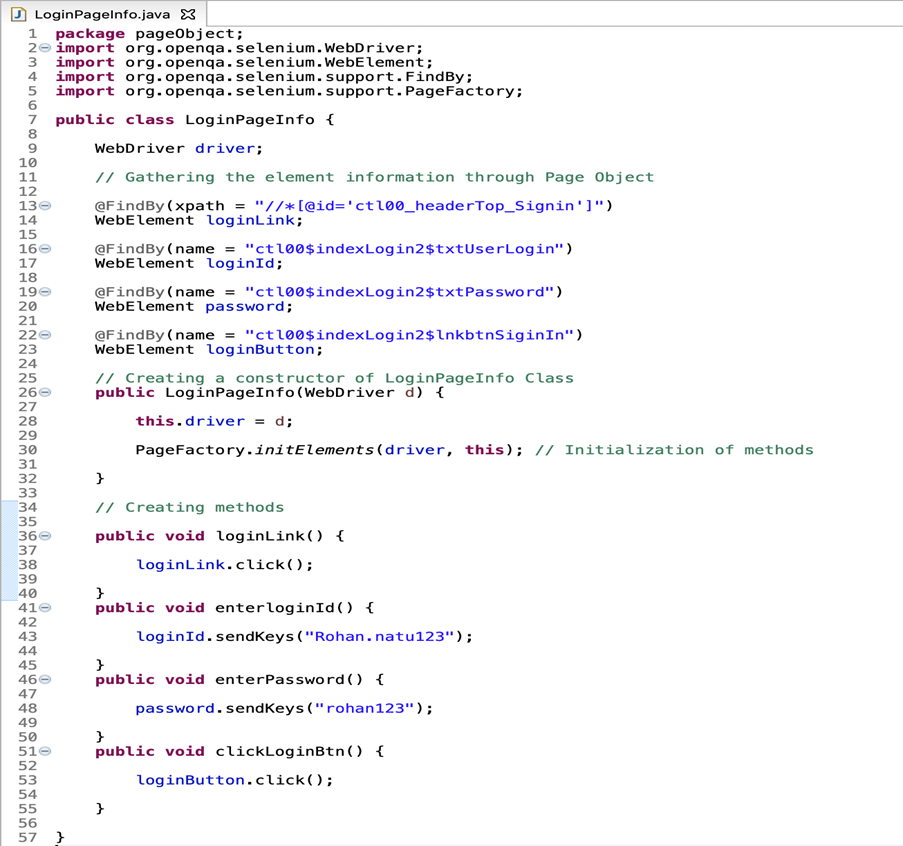
- Right-click on the folder and add a new Class file. Name it to the actual page from the test object, i.e., page object -> LoginPageInfo.

- The Login screen of the dummy website looks like the following. The highlighted element is the one we will store in our LoginPageInfo.java class.

- The LoginPageInfo class will contain web elements on the Login screen, like the Login Id, Password, and Login button.
- After we click on Login from Home Page, we should be redirected to the Login Page. Here, we enter the username and password and click the Login button.
Our LoginTest class will contain the web elements and the corresponding actions as given in the code below:

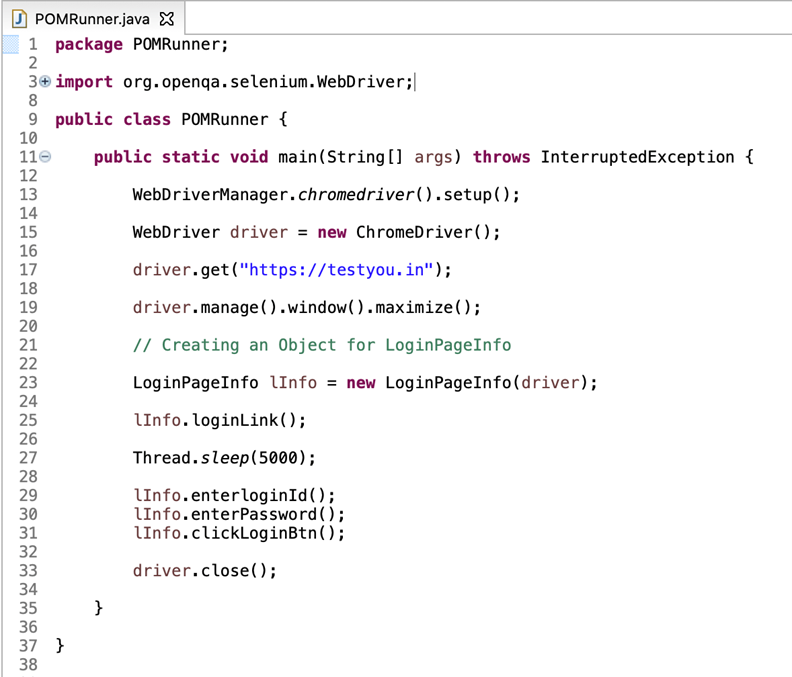
This is the POMRunner (Main) class from where we will call Page Objects.

- After creating the required classes for the different web pages, you must create a test class with execution steps. Steps in this class would refer to the object repository created for different page elements.
Conclusion
Page Object Model is a great way to create tests that are easy to maintain, and it allows you to scale up your testing efforts faster as you can reuse the object as many times as needed. Using the Page Object Model, all the element locators are maintained in a separate directory and can be updated easily without any change in the test cases. Any change in the UI can easily be executed, updated, and maintained in the Page Objects and Classes.