Nowadays, more and more apps are built on front-end frameworks like Angular or React, or VueJS, where, a lot of work that would happen on the server-side has now shifted to the browser. These apps need different hosting capabilities than your normal ASP.NET or Express.js applications. We need to serve static files quickly and ideally. Distribute the static content worldwide, super close to the users, when they try to access the application to load fast.
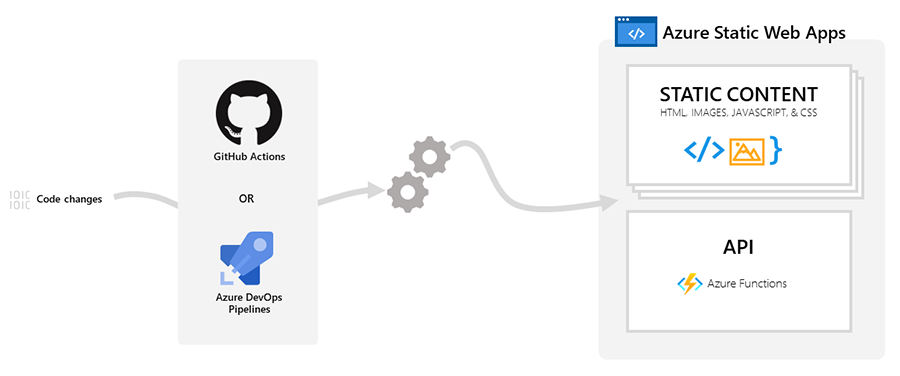
Azure Static Webapps is the service built for these types of apps. At its core, Azure Static web apps make it easy to take your code from your local machine to a source control repository like GitHub or Azure DevOps. Every time you push a commit to repo, we will automatically build and deploy your application to Azure. All static content will get globally distributed automatically. In case of any back-end logic, you can create a serverless API using Azure Functions as an option. You can source control that function app in the same repository as the rest of your web app. They can be built and deployed for the entire application as one unit.

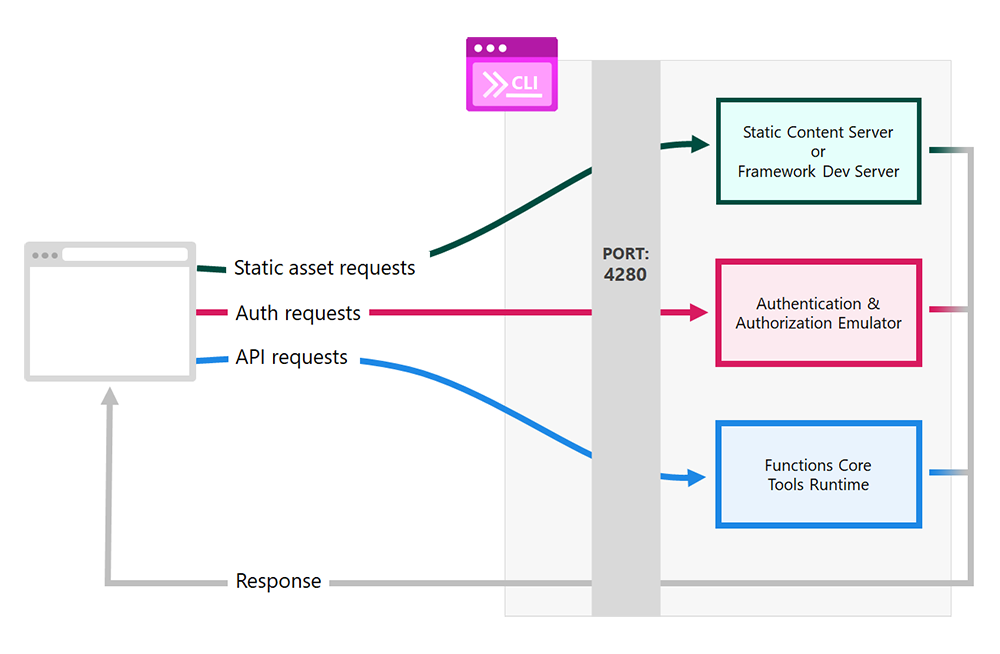
Azure Static Webapps ship with a CLI that helps communicate between the front-end framework and back-end function app locally because they are on two different endpoints lawfully.
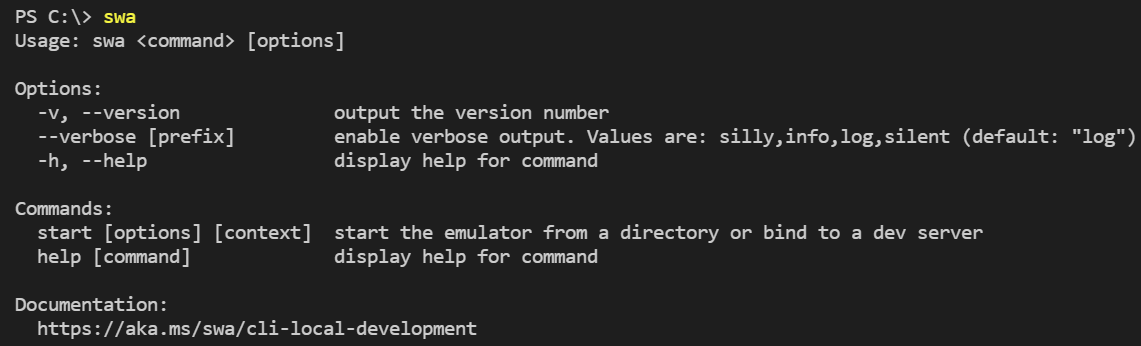
You can install CLI from NPM https://www.npmjs.com/package/@azure/static-web-apps-cli

After Installing CLI, you can use the command line below

Features of Static Web Apps:
- Integration with Authentication Providers – Twitter, GitHub, Azure Active Directory
- Custom Domains – Ability to configure custom domains
- Web Hosting – Managing your app so that you don’t worry about infrastructure
- Globally Distributed – Your Content is on multiple servers around the globe, so the server closest to your user will be the one that supplies it making it the fastest possible for every one of your users
- Integration with GitHub and Azure DevOps – To Manage and understand your Pull request that triggers an automated workflow to deploy on Azure
- API Integration – Azure Functions provides an option to link with your existing Azure functions.
- Free SSL Certificates – Azure provides free SSL certificates for your custom domain.
- Back-end Routing – You can define rules for more than one route in your static web app. Back-end Routing rules allow you to restrict access to users in specific roles or perform actions like redirect or rewrite.
Hosting Plans
| Feature | Free Plan | Standard Plan |
| Pricing | Free | $9 per app per month |
| Custom Domains | 2 | 5 |
| SSL Certificates | Free | Free |
| Azure Functions | Managed | Managed/Bring your own |
| Custom Authentication | No | Yes |
| SLA | No | Yes |
Create your first Web App (Azure Static)
There are several paths to creating an Azure Static Web app.
- Using Visual Studio Code
- Using Azure Portal
- Using Azure CLI
First, let us see how to create using Visual Studio Code
Step 1: Make sure you are logged in to Visual Studio code with your Azure subscription.
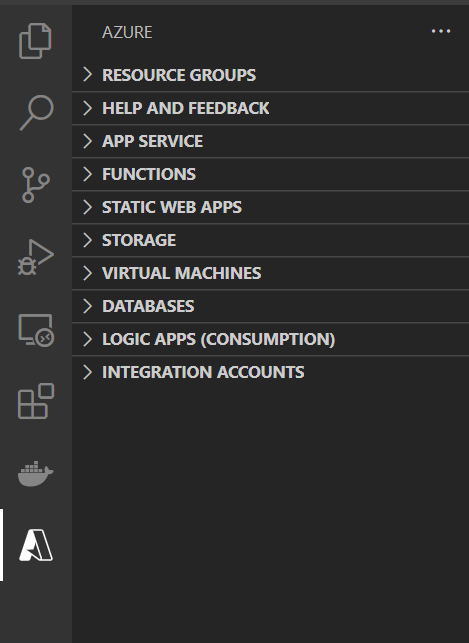
Step 2: Within VS Code, click on the Azure logo on the left side bar to open Azure Extension Window as shown below

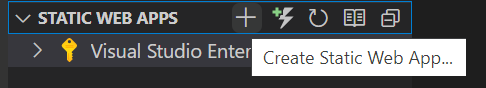
Step 3: Select >Static Web Apps
Step 4: Select + sign

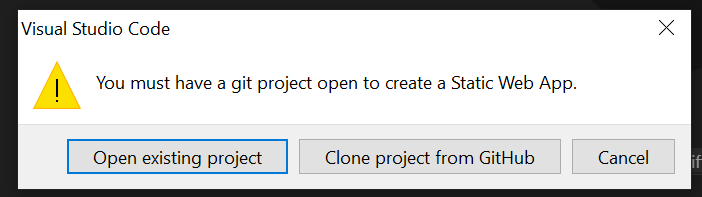
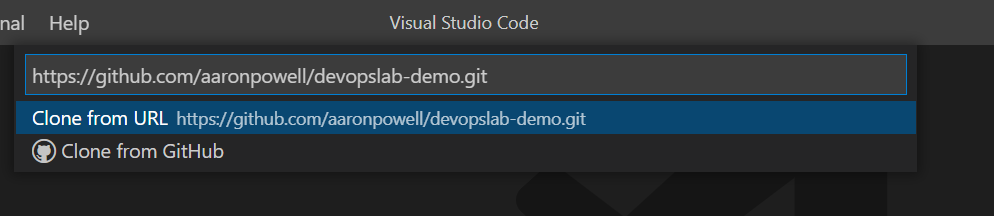
Step 5: Create fresh code/clone existing from GitHub or Azure DevOps code repository

Make sure you are logged in to your GitHub account from your Visual Studio Code
Create a Git repository in your local drive using the git command like![]()
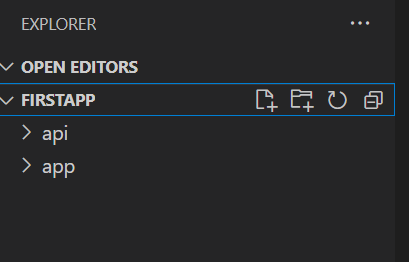
Create two folders like below
Now in Visual Studio Code, type shortcut Ctrl + Shift + P, which will open the command palette

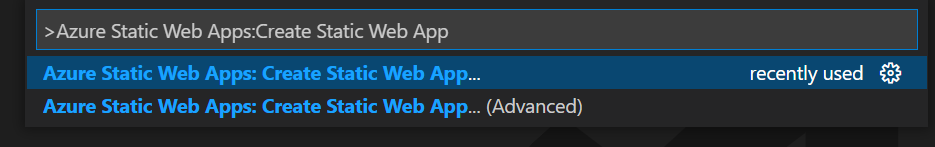
Start typing Azure Static Web Apps: Create Static Web App

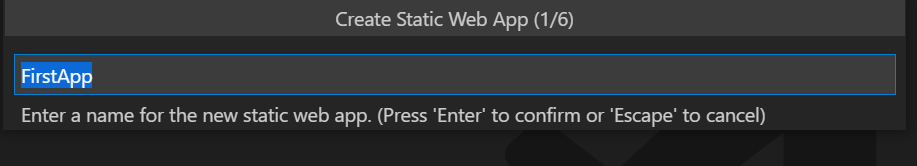
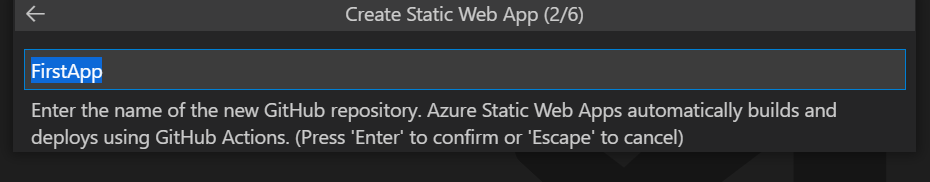
It will ask you to enter your Application Name



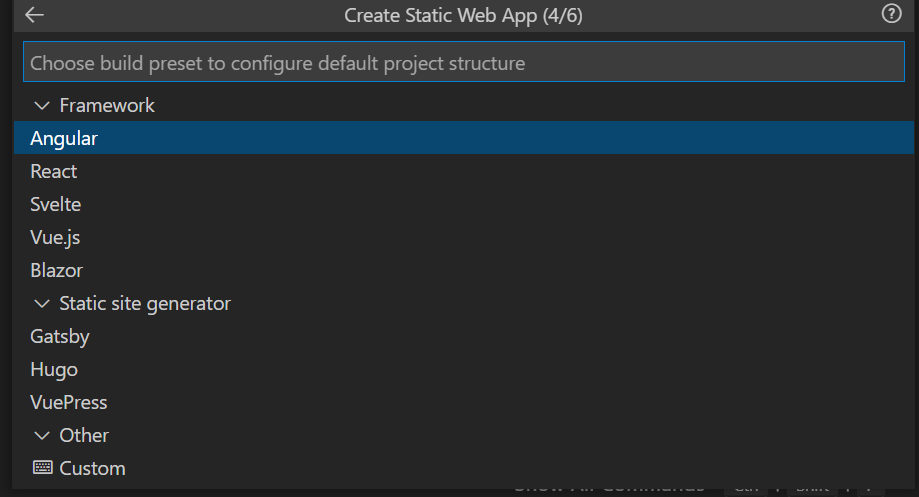
For instance, I chose Angular


If you choose to Clone a project from an existing GitHub

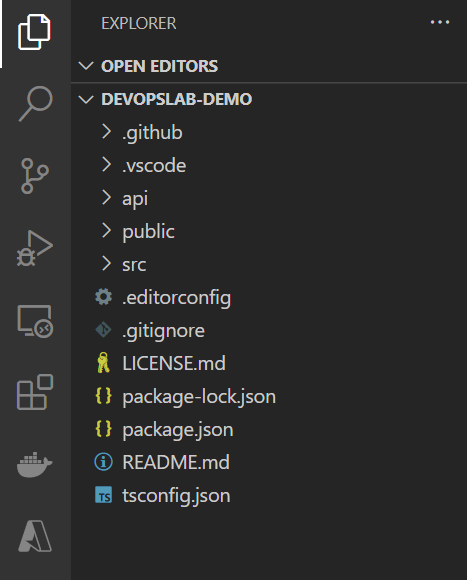
Then code will be opened from your local code repository like below

Where API folder will have Azure functions and src will have Front-end framework like React, Angular or VueJS
Authenticate Users with your first Azure Static Web App
Authentication is the best way to verify and identify a user trying to access the system.
Azure static web apps manage authentication, verifying the user’s identity out of the box. You have access to pre-configured (series) authentication providers or the option to register a custom provider. The pre-configured ones include Azure Active Directory, GitHub, Twitter
To implement a complete authentication workflow in a Static Web app. We can use a set of system endpoints that will enable us to add functionality like login, login and retrieve, and authentication related to user information.
| Pre-Configured Identity Provider | Login Route |
| Azure Active Directory | /.auth/login/aad |
| GitHub | /.auth/login/github |
| /.auth/login/twitter |
To get login status information, use this query /.auth/me in our client application
To logout current user /.auth/logout?post_logout_redirect_uri={redirect}
All authentication providers are enabled by default. We can add rules to the routing configuration file to restrict an authentication provider.
To write rules for the routing configuration file, we need staticwebapp.config.json. Usually, this is available in the folder that we define as the app location.
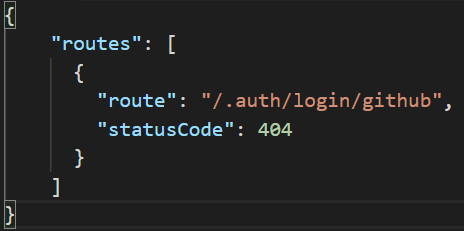
Let’s say we want to disable the GitHub authentication provider, and then the configuration looks like

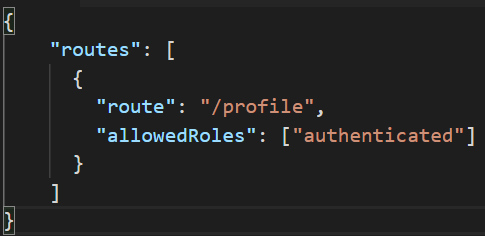
To restrict the access to a specific API, the configuration looks like

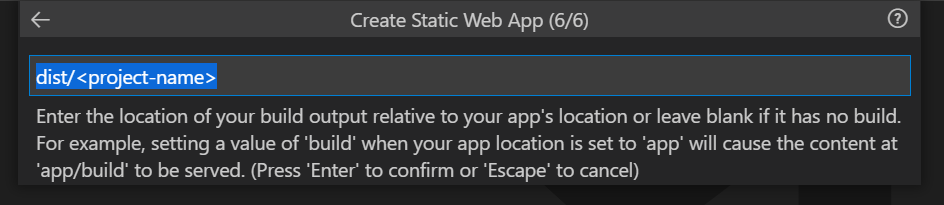
Things to remember before going to publish SWA
Azure Static Web Apps (SWA) is designed to host applications where the source code lives on GitHub. When you create a Static Web App, you’ll sign in to GitHub and specify the repository containing your app’s code.
| Mandatory | Location | Description |
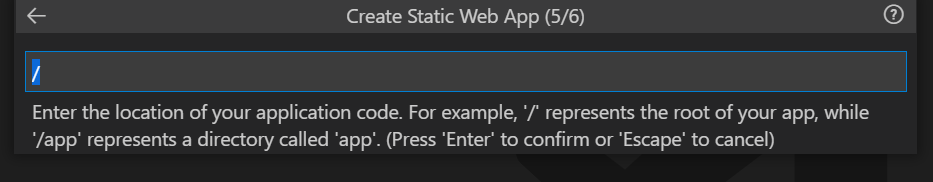
| Yes | App location / | Location of your web app source code |
| No | App Build Output location dist | Location of your app build output which is relative to your app |
| No | API location API | Location of the API source code |
You may end up seeing a 404 error when you refresh your page. The browser sends a request to the hosting platform to serve the page as there is no page on the server to operate.
We can quickly resolve this issue by creating a fallback route.
A fallback route matches all unmatched page requests to the server.
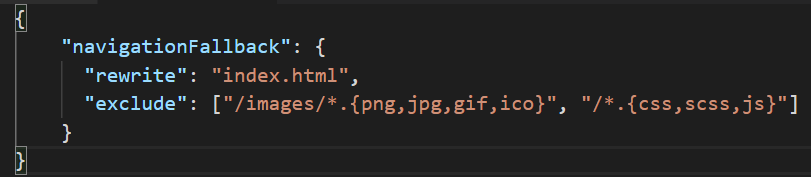
SWA supports custom routing defined in the file staticwebapp.config.json and expects to be in output_location by default. Also, you can configure your app to use rules that implement a fallback routing like below

This rule will tell SWA to serve index.html when a request for a resource is not found.
A wildcard filter can also be used.
Excluding the CSS and IMAGES as shown in exclude expression.
Conclusion
This way, you only have one version of your codebase and can easily track changes. You can modify the code in your functions app, and it will automatically get deployed to the same endpoint as your web app. You can use any language or framework in your functions app. It’s a perfect way to build small utilities or side-projects without the complexity of setting up a full-stack web app. This will help keep your builds, deployments, and source control clean and straightforward. No more wondering which code went live and when. You can use the webhooks feature to pull data from webhooks endpoints and trigger data updates in your application. This will further automate the build and deployment process in your application. Azure Static Web Apps are a handy tool for developers, and it’s beneficial to get from code to Azure in a matter of minutes.